Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

User experience (UX) design is not just about making products visually appealing; it’s about crafting meaningful interactions that resonate with users on a deeper level. In this digital age where user satisfaction is paramount, the UX design process serves as a guiding light for product development teams, ensuring that every step is meticulously executed to deliver exceptional user experiences. Let’s delve into the intricacies of the UX design process and uncover how it shapes the digital landscape.

In essence, UX design revolves around understanding users’ needs and preferences to create intuitive, user-centric interfaces. It’s a multifaceted discipline that amalgamates psychology, design principles, and technological prowess to orchestrate seamless interactions between users and digital products. By prioritizing user satisfaction and usability, the UX design process transcends mere aesthetics to foster meaningful connections between users and products.
Definition of UX Design
At its core, UX design encompasses the holistic journey that users undertake while interacting with a product, encompassing every touchpoint, from initial discovery to ongoing usage. It encompasses a spectrum of elements, including usability, accessibility, and emotional resonance, all aimed at enhancing the overall user experience.
Importance of UX Design in Product Development
In today’s hypercompetitive market landscape, where user attention spans are dwindling, prioritizing UX design isn’t just a luxury; it’s a necessity. A seamless user experience can be a key differentiator, setting apart products that thrive from those that merely survive. By investing in UX design process, organizations can cultivate brand loyalty, drive user engagement, and ultimately, bolster their bottom line.

At the heart of the UX design process lies comprehensive user research, which serves as the cornerstone for informed decision-making. By gaining insights into users’ behaviors, needs, and pain points, designers can tailor experiences that resonate with their target audience.
Conducting Surveys and Interviews
User research often commences with qualitative methods such as surveys and interviews, allowing designers to glean firsthand insights into users’ preferences and expectations. These interactions provide valuable qualitative data that forms the bedrock of subsequent design decisions.
Analyzing User Behavior
Beyond surface-level feedback, delving into users’ behavioral patterns can unearth valuable insights into how they interact with digital interfaces. By leveraging analytics tools and heatmaps, designers can identify pain points, navigation bottlenecks, and areas for improvement.
Creating User Personas
User personas serve as fictional representations of target users, encapsulating their demographics, goals, frustrations, and motivations. By personifying users, designers can empathize with their needs and tailor experiences that resonate with their unique personas.

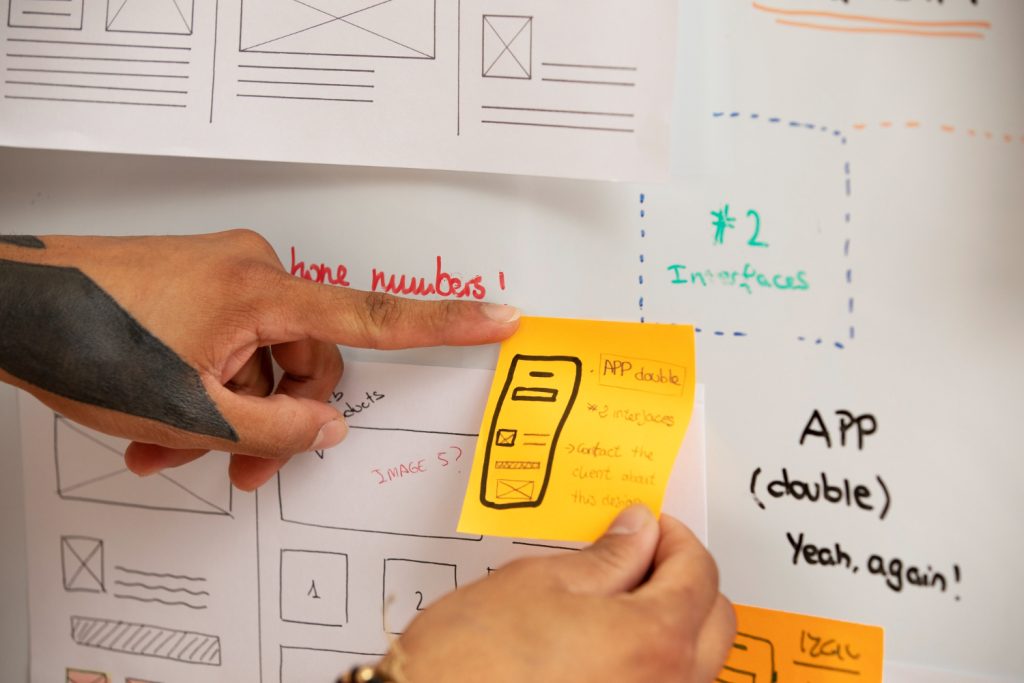
Armed with a profound understanding of user needs, designers embark on the ideation phase, where creativity knows no bounds. It’s a collaborative journey fueled by brainstorming sessions, wireframing, and rapid prototyping, all aimed at translating abstract ideas into tangible solutions.
Brainstorming Sessions
In the ideation phase, creativity reigns supreme as cross-functional teams converge to generate a myriad of concepts and solutions. Through ideation workshops and design sprints, designers explore divergent paths, fostering a culture of innovation and exploration.
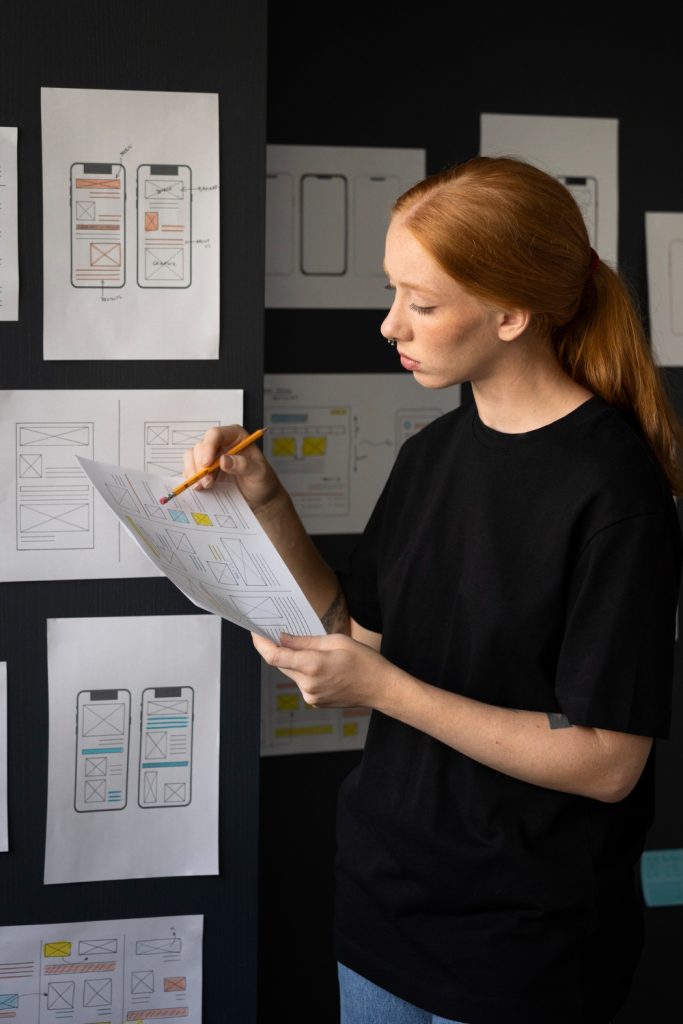
Wireframing and Prototyping
As ideas begin to take shape, designers translate abstract concepts into tangible prototypes through wireframing and prototyping. These low-fidelity representations allow for rapid iteration and feedback, enabling designers to refine their ideas iteratively.
Iterative Design Process
Iteration is the hallmark of effective UX design process, with each iteration building upon the insights gained from previous cycles. By soliciting feedback from users and stakeholders early and often, designers can course-correct swiftly, ensuring that the final product aligns seamlessly with user expectations.

Usability testing serves as a litmus test for design efficacy, allowing designers to validate their assumptions and identify usability issues before they escalate. Through structured testing sessions and heuristic evaluations, designers gauge user satisfaction and task efficiency, iteratively refining their designs based on empirical data.
Planning Usability Tests
Before conducting usability tests, designers meticulously plan test scenarios, defining tasks that align with users’ goals and objectives. By setting clear success criteria and metrics, designers can objectively evaluate the effectiveness of their designs.
Conducting Usability Sessions
Usability sessions entail observing users as they interact with prototypes or live products, soliciting feedback and insights along the way. Through think-aloud protocols and post-session interviews, designers uncover usability issues and pain points, informing subsequent design iterations.
Analyzing Test Results
Upon completion of usability tests, designers analyze test results, distilling actionable insights that inform design refinements. By triangulating qualitative and quantitative data, designers gain a holistic understanding of user behavior, iteratively optimizing the user experience.

The UX design process is inherently iterative, characterized by a continuous feedback loop that fuels continuous improvement. By soliciting feedback from users, stakeholders, and cross-functional teams, designers can refine their designs iteratively, ensuring that the final product meets user needs and expectations.
Incorporating User Feedback
User feedback serves as a compass guiding design decisions, illuminating areas for improvement and innovation. By fostering a culture of feedback and collaboration, designers can harness the collective intelligence of users and stakeholders, driving iterative design improvements.
Revising Designs Based on Feedback
Design is an iterative process, and feedback serves as fuel for refinement and optimization. By prioritizing actionable feedback and iteratively revising designs, designers can course-correct swiftly, ensuring that the final product resonates with users on a profound level.
Continuous Improvement
The pursuit of perfection is a never-ending journey, and the UX design process is no exception. By embracing a mindset of continuous improvement, designers can evolve their designs iteratively, staying attuned to shifting user needs and technological advancements.

Effective collaboration and communication are the bedrock of successful UX design process, facilitating cross-functional alignment and synergy. By fostering open channels of communication and embracing diverse perspectives, design teams can harness the collective intelligence of their members, driving innovation and creativity.
Cross-functional Team Collaboration
UX design is inherently interdisciplinary, requiring collaboration across diverse domains, including design, engineering, product management, and marketing. By fostering cross-functional collaboration, organizations can break down silos and harness the collective expertise of their teams, driving innovation and synergy.
Effective Communication Channels
Clear and concise communication is paramount in the UX design process, ensuring that stakeholders are aligned and informed every step of the way. By leveraging communication tools and establishing regular touchpoints, design teams can foster transparency and accountability, mitigating misunderstandings and bottlenecks.
Stakeholder Engagement
Stakeholder buy-in is crucial for ux design success, as it ensures alignment with organizational goals and objectives. By engaging stakeholders early and often, designers can solicit feedback and validation, fostering a sense of ownership and collaboration that transcends departmental boundaries.
While UX design encompasses a holistic approach to user experience, UI design focuses on the visual and interactive elements of digital interfaces. It’s a symbiotic relationship where form meets function, intertwining aesthetics with usability to create immersive and engaging experiences.
Creating Visual Elements
UI design encompasses a spectrum of visual elements, including typography, color palettes, imagery, and iconography, all aimed at crafting cohesive and visually appealing interfaces. By leveraging design principles such as hierarchy, contrast, and whitespace, designers can create intuitive and immersive experiences that resonate with users.
Implementing Brand Guidelines
Consistency is key in UI design, ensuring that digital interfaces align seamlessly with brand identity and values. By adhering to brand guidelines and design systems, designers can create cohesive and recognizable experiences that reinforce brand affinity and loyalty.
Ensuring Consistency Across Platforms
In today’s multi-platform landscape, maintaining consistency across web, mobile, and desktop interfaces is paramount. By leveraging responsive design principles and adaptive layouts, designers can ensure that experiences remain seamless and intuitive across diverse devices and screen sizes, fostering continuity and usability.

Inclusivity lies at the heart of effective UX design, ensuring that digital experiences are accessible to users of all abilities and backgrounds. By prioritizing accessibility standards and inclusive design principles, designers can create experiences that empower and delight users, regardless of their physical or cognitive limitations.
Designing for Accessibility Standards
Accessibility should be baked into the DNA of digital experiences, ensuring that they are perceivable, operable, and understandable by users of all abilities. By adhering to WCAG guidelines and conducting accessibility audits, designers can identify and remediate barriers to access, fostering inclusivity and equity.
Testing for Accessibility
Usability testing should encompass users of diverse abilities, ensuring that digital interfaces are inclusive and equitable. By soliciting feedback from users with disabilities and conducting assistive technology testing, designers can uncover accessibility issues and iterate on designs to ensure universal access.
Considering Diverse User Needs
Inclusivity extends beyond physical disabilities to encompass diverse user needs and preferences. By embracing a user-centric approach and soliciting feedback from underrepresented user groups, designers can create experiences that resonate with users of diverse backgrounds, fostering a sense of belonging and inclusivity.
In today’s fast-paced digital landscape, performance optimization is paramount, ensuring that digital experiences are fast, responsive, and efficient. By prioritizing performance considerations and minimizing cognitive load, designers can create experiences that captivate and engage users, driving retention and satisfaction.
Optimizing Load Times
Slow load times can be a major deterrent for users, leading to high bounce rates and diminished engagement. By optimizing assets, leveraging caching mechanisms, and prioritizing critical content, designers can enhance load times and create frictionless experiences that keep users coming back for more.
Minimizing Cognitive Load
Cognitive load refers to the mental effort required to process information and navigate digital interfaces. By simplifying complex tasks, leveraging intuitive navigation patterns, and providing contextual cues, designers can minimize cognitive load and create experiences that are effortless and intuitive to use.
Prioritizing Key Features
In today’s feature-rich landscape, prioritization is key to design success, ensuring that essential features take precedence over extraneous bells and whistles. By conducting user research and prioritization exercises, designers can identify and prioritize key features that align with user needs and business objectives, creating focused and impactful experiences.

Effective documentation and handoff are essential for seamless collaboration between design and development teams, ensuring that designs are implemented accurately and efficiently. By creating comprehensive design specifications and leveraging collaborative tools, designers can streamline the handoff ux design process and empower development teams to bring designs to life.
Creating Design Specifications
Design specifications serve as a blueprint for development, providing detailed guidance on visual elements, interactions, and functionality. By documenting design decisions and rationale, designers can ensure alignment and clarity, mitigating misunderstandings and rework during the implementation phase.
Handing off Designs to Development Team
The handoff process marks the transition from design to development, where designers transfer design assets and specifications to development teams for implementation. By leveraging collaborative tools and providing clear instructions, designers can streamline the handoff process, ensuring that designs are implemented accurately and efficiently.
Maintaining Design Documentation
Design is an iterative process, and documentation serves as a living artifact that evolves alongside designs. By maintaining up-to-date documentation and version control, designers can facilitate collaboration and continuity, ensuring that design decisions are well-documented and accessible to all stakeholders throughout the product lifecycle.
In conclusion, the UX design process is a multi-faceted journey that prioritizes user satisfaction and usability at every turn. From user research and ideation to usability testing and iteration, every phase of the process is guided by a commitment to excellence and empathy for the end user. By embracing a methodical approach and fostering collaboration and communication, designers can create experiences that captivate, engage, and delight users, ultimately driving success in the digital landscape.